Eclipse Admin Portal Configuration
Eclipse includes a highly configurable and extendable back office support portal. For details on features and functionality please refer to the Eclipse Admin Portal Guide.
There is a high degree of flexibility and configurability on the Eclipse Admin Portal. This ensures that the Admin Portal covers the wide range of Eclipse use cases but can also be configured as a fit for purpose user experience depending on the specific tenant use case.
Admin Portal Theme
Institutions and tenants can apply their own branding to the Eclipse admin portal as follows:
- Configure reverse proxy with URL rewriting to forward custom URL to Eclipse URL e.g. https://eclipse-portal-admin-sandbox.ukheshe.rocks/admin-portal/
- Configure public property public.institution.adminportal.<hostname> // i.e public.institution.adminportal.mycustomurl.com as follows:
| Value | Key | Example | Description |
|---|---|---|---|
| primaryButtonColor | color code | # F15A22 | Specifies the prime colour for primary buttons |
| primaryButtonTextColor | color code | # fff | Specifies the text colour for primary buttons |
| primaryHeaderBackgroundColour | color code | # 96a2b4 | Specifies header colour where Tenant and search is presented |
| actionButtonBackGroundColor | color code | # 00984E | Specifies edit and delete icon colour |
| menuActiveHoverFocusColor | color code | # F15A22 | Specifies the hover color when you select icon |
| textColor | color code | # 555 | Specificies the login page text colour |
| primarySubHeaderBackgroundColor | color code | transparent | Specifices the tenant header background colour |
| primaryHeaderColor | color code | # fff | Specifies the main header colour where profile information is presented |
| primaryLeftSideBarColor | color code | # fff | Specifies the left menu colour where Tenant, KYC/KYB etc. is presented |
| primarySearchFilterBox | color code | # fff | Specifies search box primary colour |
| primarySearchTextColor | color code | # 808080 | Specifies search box text colour |
| faviconBrand | Add value for base64 format | favicon1 | It must be added in database |
| favTitle | Add value | MyCompany | Specifies the title of the page (will be shown in browser tabs) |
| tableCallOldRowColor | color code | f0f3fb | Specifies odd row colour in tables |
| tableCallEvenRowColor | color code | f0f3fb | Specifies even row colour in tables |
| logo | add value for base64 format | data:image/png;base64,iVBORw0KGgoAA.... | Specifies the logo shown in the left panel |
| loginPageBackgroundImage | add value for base64 format | data:image/png;base64,iVBORw0KGgoAA.... | Specifies the background image of the login page |
| profileAvtarIcon | add value for base64 format | data:image/png;base64,iVBORw0KGgoAA.... | Specifies the profile icon to be used |
Admin Portal Emails
Eclipse allows tenants to send customised SMS and email notifications by configuring mustache templates and calling the notifications endpoint as documented here.
The Eclipse Admin Portal uses email notifications for:
- Onboarding new tenant admin users and providing a link to set the password
- Allow tenant admins to reset their passwords by receiving a link by email to set a new password.
By default these emails are controlled by the following global properties that define mustache templates:
- mustache.email.admin.user
- mustache.email.customer.password.reset
Institutions can override these properties and apply their own branding and content to these emails. e.g. Institution ABC has defined a custom Admin User Welcome Email in global property mustache.email.admin.user.ABC. If they set tenant config mustache.email.admin.user=mustache.email.admin.user.ABC for all their tenants then that email template will be used when adding admin users to those tenants.
Similarly institutions can define a custom Password Reset email in global property mustache.email.customer.password.reset.ABC. And by setting tenant config mustache.email.customer.password.reset=mustache.email.customer.password.reset.ABC on their tenants - this reset password email will be used for all admin users on those tenants.
Admin Portal Views
Institutions and tenants can configure the menu's and submenus shown in the admin portal for each role. This allows the admin portal, which is a general purpose admin console for all Eclipse capabilities, to be configured to be used as a fit for purposes admin portal for particular use cases, for example merchant management.
This is controlled by setting a global property: admin.portal.layout.{ROLE_OR_POSITION}.{tenantId}
Example portal layout for a TENANT_SYSTEM user:
{
"tenantMenu": [
{
"id": "customers",
"label": "Customers",
"icon": "supervisor_account",
"subMenu": [
{
"id": "customers_general",
"label": "General",
"icon": "assignment_ind"
},
{
"id": "customers_addresses",
"label": "Addresses",
"icon": "location_on"
},
{
"id": "customers_documents",
"label": "Documents",
"icon": "description"
},
{
"id": "customers_devices",
"label": "Devices",
"icon": "devices"
},
{
"id": "customers_attachments",
"label": "Attachments",
"icon": "attachment"
},
{
"id": "customers_identity",
"label": "Identity",
"icon": "perm_identity"
},
{
"id": "customers_kyc",
"label": "KYC",
"icon": "star_rate"
},
{
"id": "customers_positions",
"label": "Positions",
"icon": "people_outline"
},
{
"id": "customers_wallets",
"label": "Wallets",
"icon": "account_balance_wallet",
"subMenu": [
{
"id": "customers_wallets_general",
"label": "General",
"icon": "account_balance_wallet"
},
{
"id": "customers_wallets_attachments",
"label": "Attachments",
"icon": "attachment"
},
{
"id": "customers_wallets_transaction_history",
"label": "Transaction History",
"icon": "compare_arrows"
},
{
"id": "customers_wallets_topups",
"label": "Topups",
"icon": "monetization_on"
},
{
"id": "customers_wallets_withdrawals",
"label": "Withdrawals",
"icon": "monetization_on"
},
{
"id": "customers_wallets_remittance",
"label": "Remittance",
"icon": "payments"
},
{
"id": "customers_wallets_qr_codes",
"label": "QRCodes",
"icon": "qr_code"
},
{
"id": "customers_wallets_reservations",
"label": "Reservations",
"icon": "stop"
},
{
"id": "customers_wallets_transfers",
"label": "Transfers",
"icon": "compare_arrows"
}, {
"id": "customers_wallets_audit_events",
"label": "Audit Events",
"icon": "history"
},
{
"id": "customers_wallets_cards",
"label": "Cards",
"icon": "credit_card"
}
]
},
{
"id": "customers_cards",
"label": "Cards",
"icon": "credit_card"
},
{
"id": "customers_payments",
"label": "Payments",
"icon": "attach_money"
},
{
"id": "customers_cards_on_file",
"label": "Cards On File",
"icon": "card_membership"
},
{
"id": "customers_audit_events",
"label": "Audit Events",
"icon": "history"
},
{
"id": "customers_beneficiaries",
"label": "Beneficiaries",
"icon": "account_balance"
},
{
"id": "customers_others",
"label": "Others",
"icon": "settings"
}
]
},
{
"id": "organisations",
"label": "Organisations",
"icon": "workspaces",
"subMenu": [
{
"id": "organisations_general",
"label": "General",
"icon": "assignment_ind"
},
{
"id": "organisations_addresses",
"label": "Addresses",
"icon": "location_on"
},
{
"id": "organisations_documents",
"label": "Documents",
"icon": "description"
},
{
"id": "organisations_devices",
"label": "Devices",
"icon": "devices"
},
{
"id": "organisations_wallets",
"label": "Wallets",
"icon": "account_balance_wallet",
"subMenu": [
{
"id": "organisations_wallets_general",
"label": "General",
"icon": "account_balance_wallet"
},
{
"id": "organisations_wallets_attachments",
"label": "Attachments",
"icon": "attachment"
},
{
"id": "organisations_wallets_transaction_history",
"label": "Transaction History",
"icon": "compare_arrows"
},
{
"id": "organisations_wallets_topups",
"label": "Topups",
"icon": "monetization_on"
},
{
"id": "organisations_wallets_withdrawals",
"label": "Withdrawals",
"icon": "monetization_on"
},
{
"id": "organisations_wallets_remittance",
"label": "Remittance",
"icon": "payments"
},
{
"id": "organisations_wallets_qr_codes",
"label": "QRCodes",
"icon": "qr_code"
},
{
"id": "organisations_wallets_reservations",
"label": "Reservations",
"icon": "stop"
},
{
"id": "organisations_wallets_transfers",
"label": "Transfers",
"icon": "compare_arrows"
},
{
"id": "organisations_wallets_audit_events",
"label": "Audit Events",
"icon": "history"
},
{
"id": "organisations_wallets_cards",
"label": "Cards",
"icon": "credit_card"
}
]
},
{
"id": "organisations_attachments",
"label": "Attachments",
"icon": "attachment"
},
{
"id": "organisations_terminals",
"label": "Terminals",
"icon": "phonelink_ring"
},
{
"id": "organisations_kyb",
"label": "KYB",
"icon": "star_rate"
},
{
"id": "organisations_positions",
"label": "Positions",
"icon": "people_outline"
}
]
},
{
"id": "tenant_wallets",
"label": "Tenant Wallets",
"icon": "account_balance_wallet",
"subMenu": [
{
"id": "tenant_wallets_general",
"label": "General",
"icon": "account_balance_wallet"
},
{
"id": "tenant_wallets_attachments",
"label": "Attachments",
"icon": "attachment"
},
{
"id": "tenant_wallets_transaction_history",
"label": "Transaction History",
"icon": "compare_arrows"
},
{
"id": "tenant_wallets_topups",
"label": "Topups",
"icon": "monetization_on"
},
{
"id": "tenant_wallets_withdrawals",
"label": "Withdrawals",
"icon": "monetization_on"
},
{
"id": "tenant_wallets_remittance",
"label": "Remittance",
"icon": "payments"
},
{
"id": "tenant_wallets_qr_codes",
"label": "QRCodes",
"icon": "qr_code"
},
{
"id": "tenant_wallets_reservations",
"label": "Reservations",
"icon": "stop"
},
{
"id": "tenant_wallets_transfers",
"label": "Transfers",
"icon": "compare_arrows"
}, {
"id": "tenant_wallets_audit_events",
"label": "Audit Events",
"icon": "history"
}
]
},
{
"id": "system_wallets",
"label": "System Wallets",
"icon": "settings",
"subMenu": [
{
"id": "system_wallets_general",
"label": "General",
"icon": "account_balance_wallet"
},
{
"id": "system_wallets_attachments",
"label": "Attachments",
"icon": "attachment"
},
{
"id": "system_wallets_transaction_history",
"label": "Transaction History",
"icon": "compare_arrows"
},
{
"id": "system_wallets_topups",
"label": "Topups",
"icon": "monetization_on"
},
{
"id": "system_wallets_withdrawals",
"label": "Withdrawals",
"icon": "monetization_on"
},
{
"id": "system_wallets_remittance",
"label": "Remittance",
"icon": "payments"
},
{
"id": "system_wallets_qr_codes",
"label": "QRCodes",
"icon": "qr_code"
},
{
"id": "system_wallets_reservations",
"label": "Reservations",
"icon": "stop"
},
{
"id": "system_wallets_transfers",
"label": "Transfers",
"icon": "compare_arrows"
}, {
"id": "system_wallets_audit_events",
"label": "Audit Events",
"icon": "history"
}
]
},
{
"id": "wallet_types",
"label": "Wallet Types",
"icon": "account_balance_wallet"
},
{
"id": "admin_users",
"label": "Admin Users",
"icon": "bar_chart"
},
{
"id": "configuration",
"label": "Configuration",
"icon": "settings"
},
{
"id": "reports",
"label": "Reports",
"icon": "receipt"
},
{
"id": "wallet_transfer",
"label": "Wallet Transfer",
"icon": "receipt"
},
{
"id": "search_item",
"label": "Search Item",
"icon": "youtube_searched_for"
}
]
}
Portal Wizard Configuration
To help manage a tenants configuration and permissions the admin portal includes wizard views for both:

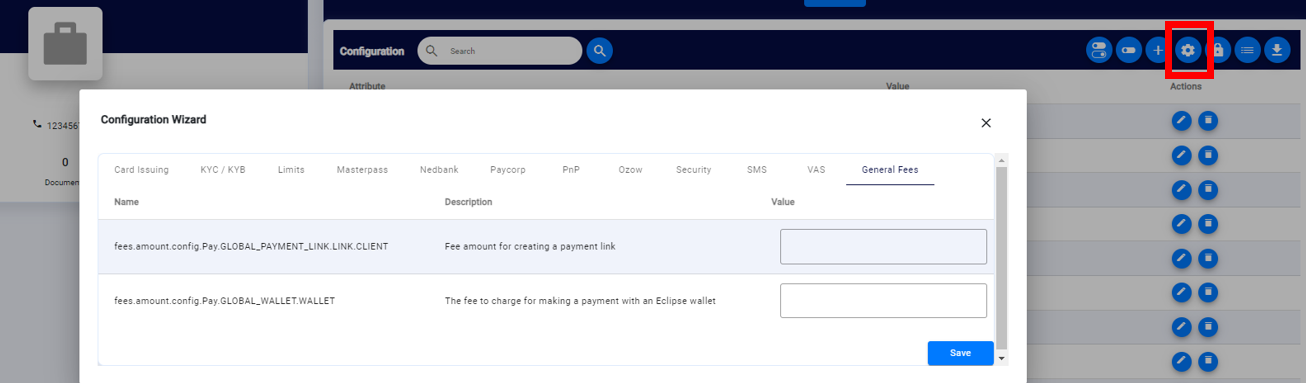
Configuration Wizard

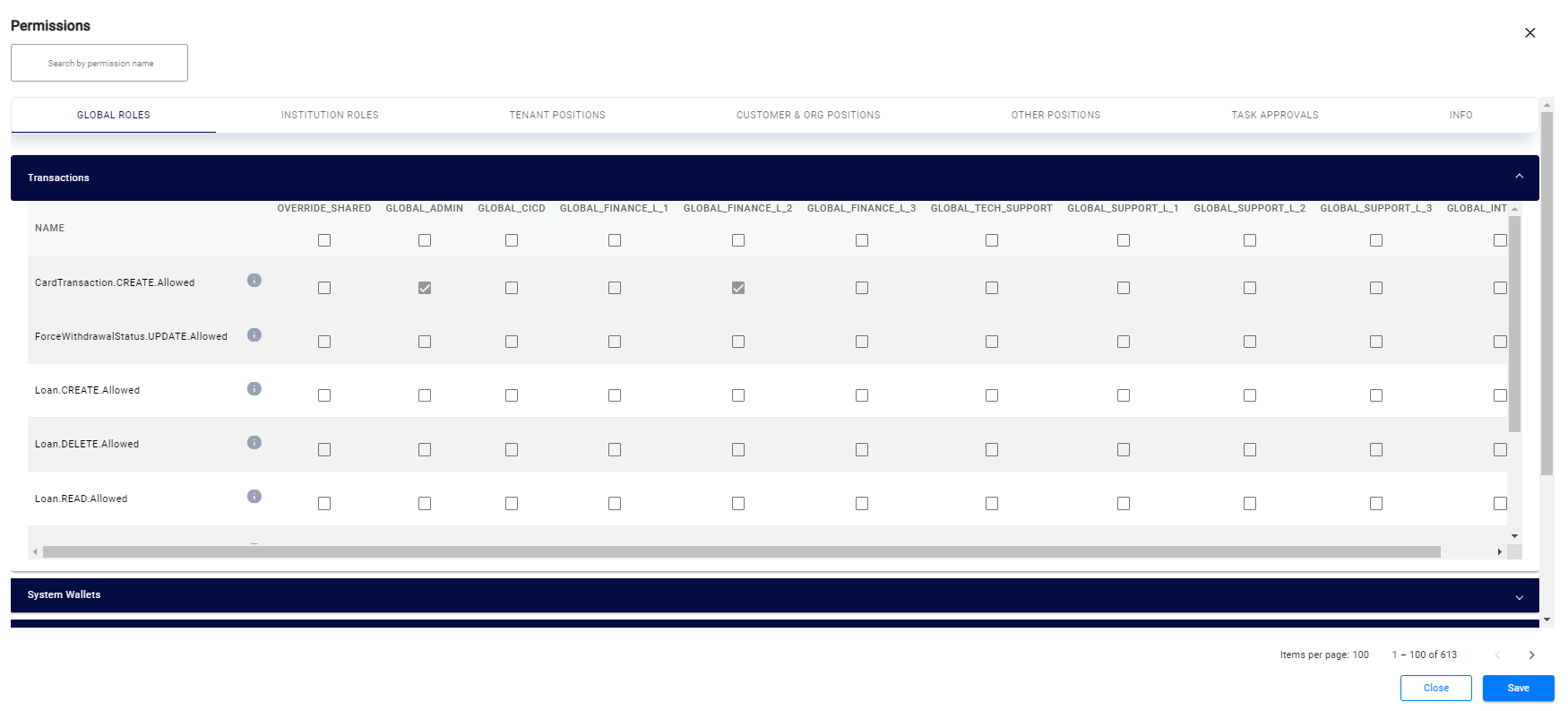
Permissions Wizard
Both of these wizards are controlled through simple global properties:
- public.configwizard - this public property controls the configuration wizard:
Card Issuing|acceptorTerminalId|Get from card issuing team
Card Issuing|acquirerCountryCode|Get from card issuing team
Card Issuing|acquiringInstitutionCode|Get from card issuing team
....
KYC / KYB|complianceRiskAgencies|OFAC,UN,MATCH
KYC / KYB|initialOCRChecks|We can set the below property as per tenant requirement for example if tenant want to precheck that before calling the experien check user must have pass the basic OCR check like
...
General Fees|fees.amount.config.Pay.GLOBAL_PAYMENT_LINK.LINK.CLIENT|Fee amount for creating a payment link
General Fees|fees.amount.config.Pay.GLOBAL_WALLET.WALLET|The fee to charge for making a payment with an Eclipse wallet
...
- public.permission.config - this public property controls the permissions wizard:
{
"Transactions": [
{
"name": "CardTransaction.CREATE.Allowed",
"description": " This permission to do a debit transaction on physical/virtual cards. Should be granted to customer and/or higher authorities only."
},
{
"name": "ForceWithdrawalStatus.UPDATE.Allowed",
"description": "Allow to manually force a PENDING withdrawal to SUCCESSFUL or ERROR"
},
...
],
"System Wallets": [
{
"name": "BarWallet.SYSTEM.UPDATE.Allowed",
"description": "Change a wallets status to BARRED"
},
{
"name": "Reservation.SYSTEM.CREATE.Allowed",
"description": "This is the permission for create wallet.Ideally, permission for the wallet is granted on the wallet type, which means that this permission will apply to all wallets created under this wallet type."
},
...
]
}
Merchant Management Portal
A common use case for the Eclipse Admin Portal is for merchant managers to create and onboard merchants and as a self service portal for merchants to view and manage their transactions. Through simple configuration the Eclipse Admin Portal can have:
- Configured customised views relevant only to merchant managers or merchants - see Customising Admin Portal Views for more details.
- A configured merchant managment wizard that can easily onboard a merchant and do all the necessary configurations to accept payments
- A configured new team members wizard for merchants to easily manage members of their organisation
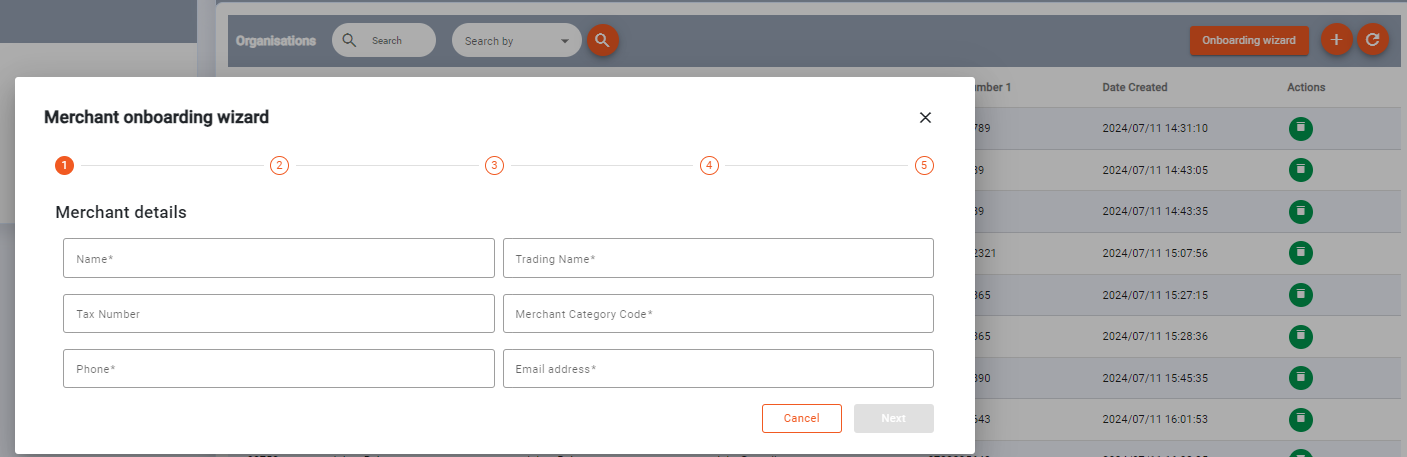
Merchant Onboarding Wizard
Through simple configuration a merchant onboarding wizard can be added to the Organisations tab. This wizard can be configured to cover the range of regional requirements for the information to be gathered and configured to onboard a merchant:

Merchant onboarding wizard
This is controlled by setting global property: merchant.onboarding.wizard.config.{tenantId}
Example merchant onboarding configuration:
{
"merchant_details_step": {
"title": "Merchant details",
"fields": [
{
"key": "name",
"label": "Name",
"type": "text",
"isRequired": true,
"maxLength": 50,
"minLength": 3
},
{
"key": "tradingName",
"label": "Trading Name",
"type": "text",
"maxLength": 50,
"minLength": 3
},
{
"key": "taxNumber",
"label": "Tax Number",
"type": "number",
"maxLength": 20,
"minLength": 3
},
{
"key": "categoryCode",
"label": "Merchant Category Code",
"type": "number"
},
{
"key": "phone1",
"label": "Phone",
"type": "number",
"isRequired": true
}
]
},
"merchant_address_step": {
"title": "Merchant address",
"fields": [
{
"key": "addressType",
"label": "Address Type",
"type": "select",
"isRequired": true,
"options": [
"BRANCH",
"HEADQUARTERS",
"OPERATING",
"PHYSICAL",
"POSTAL",
"PRIMARY",
"REGISTERED"
]
},
{
"key": "line1",
"label": "Line1",
"type": "text",
"isRequired": true,
"maxLength": 150,
"minLength": 3
},
{
"key": "city",
"label": "City",
"type": "text",
"isRequired": true,
"maxLength": 20,
"minLength": 2
},
{
"key": "state",
"label": "State",
"type": "text",
"isRequired": true,
"maxLength": 50,
"minLength": 3
},
{
"key": "country",
"label": "Country",
"type": "auto",
"isRequired": true
}
]
},
"qr_details_steps": {
"title": "Enable QR",
"walletTypeId": 6090,
"toggleFieldsSwitch": {
"key": "enableQR",
"label": "Enable QR payments",
"type": "boolean",
"isRequired": true
},
"fields": [
{
"key": "type",
"label": "QR type",
"type": "select",
"options": [
"GLOBAL_EMVCO"
],
"isRequired": true
},
{
"key": "qrId",
"label": "QR ID",
"type": "select",
"options": [
"zw.co.zimswitch.qr"
],
"isRequired": true
},
{
"key": "terminalId",
"label": "Terminal ID",
"type": "text",
"isRequired": true
},
{
"key": "notificationUrl",
"label": "Notification URL",
"type": "text"
}
]
},
"merchant_admin_user_details_step": {
"title": "Merchant admin details",
"fields": [
{
"key": "firstName",
"label": "First Name",
"type": "text",
"isRequired": true,
"maxLength": 20,
"minLength": 2
},
{
"key": "lastName",
"label": "Last Name",
"type": "text",
"isRequired": true,
"maxLength": 20,
"minLength": 2
},
{
"key": "email",
"label": "Email address",
"type": "text",
"isRequired": true,
"maxLength": 50,
"minLength": 10
}
]
}
}
Note
The merchant onboarding wizard can include the creation of a customer with a MANAGER position in that organisation - essentially onboarding the merchant user.
Any CUSTOMER with a MANAGER position in an organisation is able to access to the admin portal.
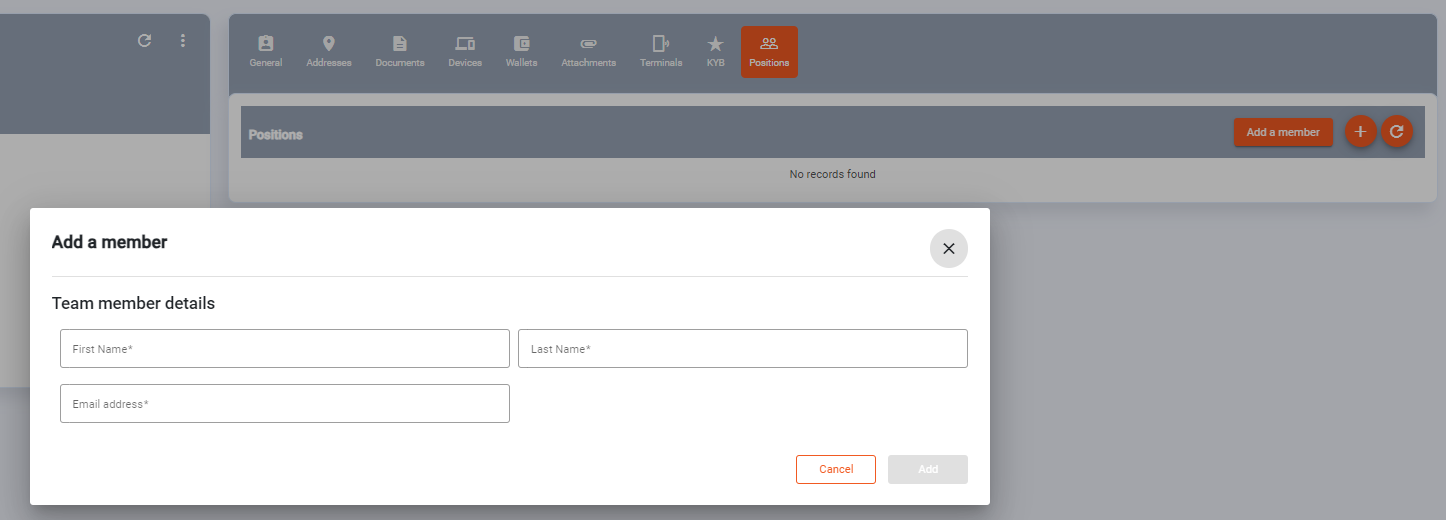
Organisation Team Member Wizard
Through simple configuration a new team member wizard can be added to the Organisation Positions tab:

New Team Member Wizard
This is controlled by setting global property: organisation.team.wizard.enabled.{tenantId}
Example team member configuration:
{
"onboardIdentity": "onboarding_user",
"onboardCredential": "ABC",
"title": "Team member details",
"fields": [
{
"key": "firstName",
"label": "First Name",
"type": "text",
"isRequired": true,
"maxLength": 20,
"minLength": 2
},
{
"key": "lastName",
"label": "Last Name",
"type": "text",
"isRequired": true,
"maxLength": 20,
"minLength": 2
},
{
"key": "email",
"label": "Email address",
"type": "text",
"isRequired": true,
"maxLength": 50,
"minLength": 10
}
]
}
Note
By default team members are added as customers with a MANAGER position in the organisation.
Updated 3 months ago
